React:Afficher les détails d'un produit
- 1Créer la méthode detail() dans src/models/Produits :permettant d'exécuter la requête Sql :select * from produit where id=?
- 2Créer la méthode details() dans src/controllers/ProduitController:permettant d'appelere la methode details() du model Produit pour afficher le produit dont id est envoyer par le projet FontEnd de React
- 3Ajouter la route get:http://localhost:8081/produits/id mappé avec la fonction details() du controller ProduitController
/*Chercher un produit par son id*/
Produit.details = (id, result)=>{
connexion.query('SELECT * FROM produit WHERE id=?', id, (err, res)=>{
if(err){
result(null, err);
}else{
result(null, res);
}
})
}
/*Chercher un produit par son id*/
exports.details = (req, res)=>{
ProduitModel.details(req.params.id, (err, produit)=>{
if(err)
res.send(err);
/*Envoyer le produit reçu avec le status true
{"status":true,"error":null,"response":[{"id":3,"nom":"hello","prix":30,"qtestock":37}]}
*/
res.send(JSON.stringify({ status: true, error: null, response: produit }));
})
}
/*Chercher un produit par sont id*/
routerProduits.get('/:id',produitController.details);
créer la component components/Produits/details/details.js afin d'ajouter :
- 1La fonction details(idProduit) qui permet d'appeler la fonction details du backEnd afin d'afficher les détails du produit dont id est passé en paramètre
import { useState, useEffect } from 'react'
import axios from "axios";
import {Table} from 'react-bootstrap';
/*useParams est un hook :une fonction react qui permet de simplificier la gestion des req.params*/
import { useParams } from 'react-router-dom';
function Details() {
const { id } = useParams();
//console.log(id);
var [produit, setProduit] = useState({ });
useEffect(() => {
details();
}, []);
const details = async () => {
var p = await axios.get('http://localhost:8081/apis/produits/'+id);
setProduit(p.data.response[0]);
}
return(
<div>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Nom</th>
<th>qteStock</th>
<th>prix</th>
</tr>
</thead>
<tbody>
<tr>
<td>{produit.id}</td>
<td>{produit.nom}</td>
<td>{produit.qtestock}</td>
<td>{produit.prix}</td>
</tr>
</tbody>
</Table>
</div>);
}
export default Details;
import './App.css';
/*des classe qui permet de créer des routes pour
/produits/ajouter/
/produits/
....
*/
import {
BrowserRouter as Router,
Route,
Routes
} from "react-router-dom";
/*importer les styles boostrap*/
import 'bootstrap/dist/css/bootstrap.min.css';
/*Importer les components*/
import Ajouter from './components/Produits/ajouter/ajouter.js'
import Liste from './components/Produits/liste/liste.js'
import Details from './components/Produits/details/details.js'
import Navigation from './components/navigation/navigation.js'
function App() {
return (
<div>
{/*Définir un router */}
<Router>
<Navigation/>
<Routes>
<Route exact path="/produits/" element={<Liste/>}/>
<Route exact path="/produits/ajouter" element={<Ajouter/>}/>
<Route exact path="/produits/:id" element={<Details/>}/>
</Routes>
</Router>
</div>
);
}
export default App;
import React, { Component } from "react";
import axios from "axios";
import {Table} from 'react-bootstrap';
class Liste extends Component {
constructor(props) {
super(props);
/*Créer une state avec un tableau vide qui sera remplir par le backend*/
this.state={
listeProduit:[],
message:"",/*Stocker le message reçu du backEnd*/
statusResponse:"" /*Stocker le type (true=>OK,false=>Error) du message reçu du backEnd*/
};
}
/*récupérer la liste des produit from le backEndproject*/
componentDidMount() {
this.afficherAll();
}
/*Supprimer un produit*/
supprimer = (id) =>
{
//demander l'api
axios.delete('http://localhost:8081/apis/produits/'+id)
//attend er recevoir la réponse du serveur
.then(response => {
this.setState(
{
message:response.data.message,
statusResponse:response.data.status,
}
);
if(this.state.statusResponse==true)
{
/*Actualiser la liste des produits*/
this.afficherAll();
}
});
};
/*Appler l'api pour récupérer la liste des produit da la base de donnes*/
afficherAll = () =>
{
//demander l'api
axios.get('http://localhost:8081/apis/produits/')
//attend er recevoir la réponse du serveur
.then(response => {
//changer l'état du state afin de remplir le tableau listeProduit
this.setState({listeProduit:response.data});
});
};
render() {
/*Selo le type du message reçu on afficher une notification*/
let couleur="";
if (this.state.statusResponse==true) {
couleur ="alert alert-success";
}
else {
couleur ="alert alert-danger";
}
return(
<div>
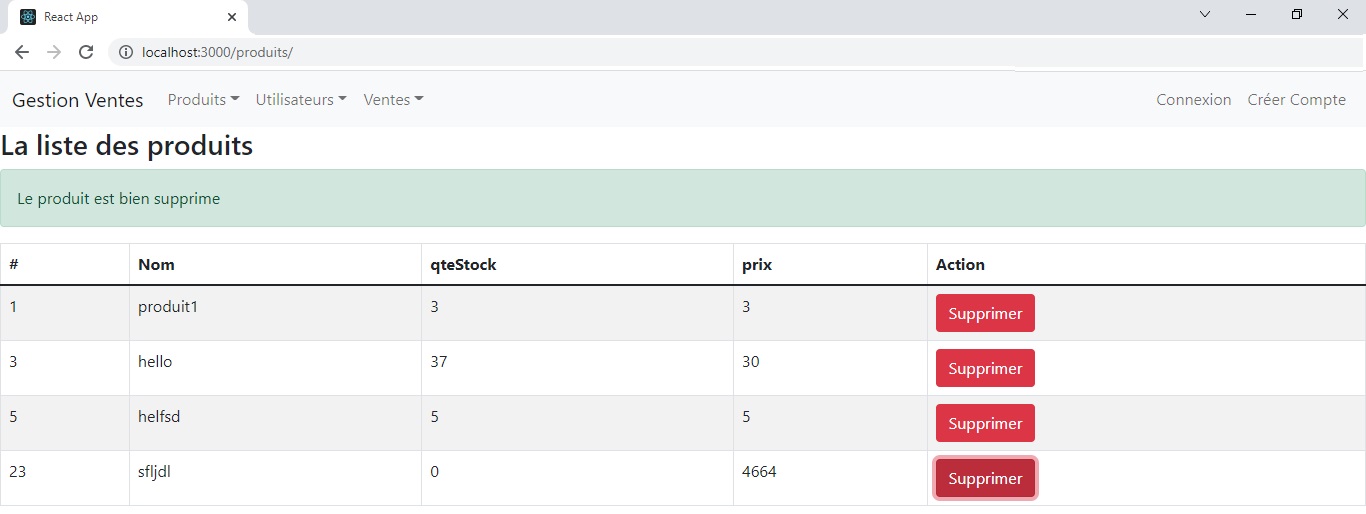
<h3>La liste des produits</h3>
{/*Afficher le message si on a reçu une reponse serveur*/}
{this.state.message.length > 0 &&
<div className={ couleur} role="alert">
{this.state.message}
</div>
}
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Nom</th>
<th>qteStock</th>
<th>prix</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{this.state.listeProduit.map(p=>(
<tr>
<td>{p.id}</td>
<td>{p.nom}</td>
<td>{p.qtestock}</td>
<td>{p.prix}</td>
<td>
{/*Appler la méthode supprimer en passant l'id du produit à supprimer*/}
<button onClick={() => this.supprimer(p.id)} className="btn btn-danger btn-block">Supprimer</button>
<a className="btn btn-info btn-block" href={'/produits/' + p.id}>Détails</a>
</td>
</tr>
))}
</tbody>
</Table>
</div>);
}
}
export default Liste;
Demarer le backEndProject
Demarer le front_end_project